问题:为什么点击 button 会刷新页面 ?
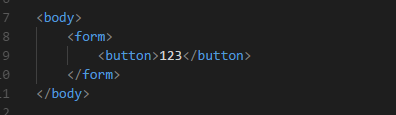
原因:你代码的写法可能如下图,把 <button> 按钮 写在 <form> </form> 标签里边啦。

<button> 放在 form 里边, 除了 IE 中 默认 type = "button", 其他浏览器默认 type = "submit" 具有表单提交功能。
解决方案:
一 :修改 按钮的 书写方式 ,改为 <input type="button"> ;
二 :阻止默认事件, 在button的点击事件中加入“e.preventDefult()”
$('btn').click(function(e){ e.preventDefult();});